「問題解決」を読んで

論理的にモノゴトを考えるときに、「なんとなく」目的 -> 手段を考えたり、MECEになってるかとかを考えているが、 果たしてその考え方や想定が適切かどうか気になったので、読んでみた
本からの抜粋
問題解決の3ステップ
Where : 問題がどこにあるのか
Why : その問題の原因はなにか
How : ではどうすればよいか
基本中の基本、というところであるが、自分が説明するときにWhereとWhyが割とセットにしてしゃべったり思考したりしてしまってる気がした。
結果としてHowはそこそこ的を得たものにはなっていると思うが、説明するときとかにどこの話をしているのか曖昧になると、聞き手にとっては伝わりにくくなってしまう可能性があるなと思った。
このあたりは意識したい。
問題特定のポイント
1 問題の全体を正しく捉える
2 問題を適切に絞り込む
3 論拠をつけて問題を特定する
1については、一言に「体調が悪い」といっても「頭痛」や「腹痛」であったりと発生場所が様々だったりするので、ターゲットにした全体(この例でいう「体調が悪い」)から全容を正しく捉えるようにする必要がある。
2については、「腹痛」といったときに、お腹のどこが痛いのか、どう痛いのかなど詳細を特定する必要があるということ。
3については、その腹痛という症状の観測が適切かを判断するものになる。触診して確かに痛いかどうかなど検査する必要があるということ。
全容把握や絞り込みが適切かどうかが結構怪しいなと思う。
結構気を抜くと過去の経験則から「こんなかんじだろう」であったり「ここが怪しい」とサクッと答えを出してしまっていることがある気がする。
だからこそ「全体を正しく捉える」が大事になってくるんだろうな・・・
もしくはきちんとどこまでがスコープかを提示する必要がありそう
分解と深堀りの違い
| - | 分解 | 深堀り |
|---|---|---|
| 目的 | Where : 問題の所在地を突き止める | Why : 原因を突きとめる |
| 意味 | あるものを単に分ける : MECE | あるものの「因果」「理由」を考える |
これも多分意識しないと、分解したいのか深堀りしたいのかが曖昧になる気がする。特に気がついたら深堀りしがち。。
「4W」で多くの切り口を洗い出す
When : いつ起きた問題か
Where : どこで起きた問題か
Who : 誰が起こした問題か
What : 何についての問題か
上記の内容を見てまず思ったこととしては、この観点を意識できていないことが多く、課題点をブレストして出し切るのが弱かったんじゃないかと思った。
この項目を意識すればもう少し網羅的に課題を考える気がする。
※ロジックツリーをうまく使おう
「論拠」と「原因」違い
論拠 : 問題が問題である理由 原因 : 問題が発生してしまう理由
「なぜ旅行に出かけるのですか」
-> ①リフレッシュしたいから
-> ②家族に言われたから
①は目的(for)、②は理由(because)
ここが曖昧になりがち
問題が問題である理由はきちんと把握した上で合意形成を行う必要がある。
「なぜなぜ分析」の8つのポイント
<深く>掘り下げる
①Where で絞り混んだ問題から掘り下げる
②「なぜ」を繰り返す
③論理の飛躍に気をつける
④打ち止めになるまで彫り続ける
<広く>掘り下げる
⑤もれなく幅広く可能性を考える
<正しく>掘り下げる
⑥事実で確認する
⑦正しい日本語で掘り下げる
⑧「自分を主語」として掘り下げる
もちろんどれも大切だと思うが、個人的に興味深いところは⑦である。
誰かに説明するときには言葉のチョイスにすごく悩む。
誤解を与えず、極力同じ認識になるように言葉を選ばなければ、間違ってモノゴトが進んでしまう可能性がある。
あるべき姿設定の流れ
視点を定める
①大目的 : 何をやりたい will
②内部環境 : 何ができる can
③外部環境 : 何が必要 must
目的を具体化する
- 誰が
- 何を
- どうする
目的を指標化する
KGI
個人的に視点を定める際にはまず圧倒的にwillで「そもそもどうあるのが理想か」みたいなのを叩きだしたあとにmust -> canあたりで現実的な答えを出してくのがいいんじゃないかと思ってる。
「課題」ということば
「課題」という言葉は「問題」「原因」「対策」という意味で用いてもさほど違和感がないところが厄介である。
「問題」と「原因」という言葉も曖昧になりがちなので、より分かりづらい表現な気がした・・・
言葉は正しく使いたい。
このあたりは意識して問題を分析して、解決できるようにしたい
Excelで特定の文字を削除して数字だけにして、それを数値に変換した話
久しぶりにExcel触ったらやり方忘れてたので、備忘録として以下書きます。
やりたかったこと

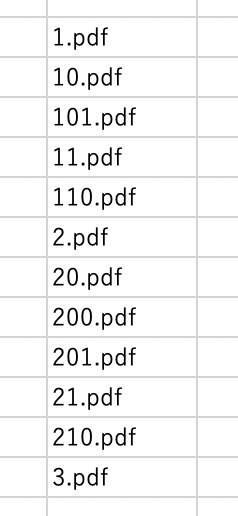
上の画像のようなリストがあったときに、
1.pdf 2.pdf 3.pdf 10.pdf 11.pdf 101.pdf ...
といったかんじで 数値 の昇順になるように入れ替えたかった。
必要なことの整理
.pdfという不要な文字の削除- 文字の数値化
文字の排除
SUBSTITUTE というのがあるようなので、そちらを使用。
=SUBSTITUTE(A1,".pdf","")
第一引数にターゲットとなるセル、第二引数には対象となる文字列、第三引数は置き換えをする文字を入れる。
今回は単に排除したかったので、第三引数は空文字とした。
これを実行すると、 文字 の1、2などが表示される。
このままだと結局ソートをかけても
1 10 101 11 ...
といったかんじで文字としての昇順にしかならないので、、、
文字の数値化
VALUE でできるみたいですね
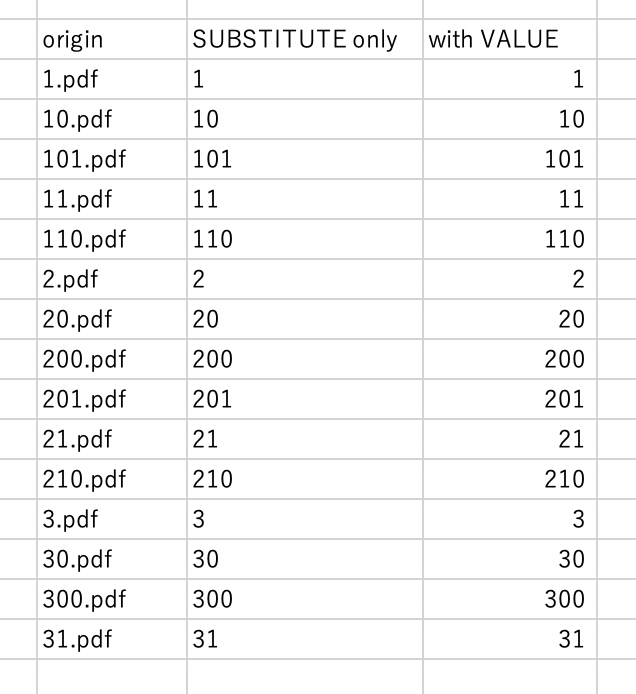
上記のをあわせると
=VALUE(SUBSTITUTE(A1,".pdf",""))
といったかんじ
結果
ソートする前

with VALUEの欄を基準にソートすると

と、いったかんじでできました
参考にしたサイト
Macでテキスト選択するときのキーボードショートカットでいまさら発見したこと
shift + option + 矢印キー なんてやり方があったのか・・・
Mac触ったりWindows触ったりと行ったり来たりしてたらショートカットキーが曖昧になってきます。。。
以下のネタはパソコン触ったばかりの人のような発言ですが、今日地味に感動したので備忘録として残します。
Macで選択するとき、基本的には「Shift + 矢印キー」でテキストを選択していたのですが、何かの拍子に「option + shift + 矢印キー」で押したらいいかんじに選択された!というものです。
TL;DR
Macの普通のテキスト選択において
shift + 矢印キー: 左右 -> 一文字ずつ選択されていく。上下 -> カーソル位置から一行分選択されるshift + ⌘ or control + 矢印キー: 左右 -> カーソル位置から右端 / 左端まで選択される。上下 -> カーソル位置から最上位 / 最下位まで選択。shift + option + 矢印キー: 左右 -> 単語ごとで選択される。上下 -> カーソル位置から一行分選択される
追記
正直解説もなにもないと思うので、特に言及することはないのですが・・・
Windowsではshift + ctrl + 矢印キーで単語ごとの選択ができていたのに、Macだとできずに(というかshift + ⌘ + 矢印キーでできずに思考停止してた)そんなものかと思っていたのですが、発見することができました。(笑)
最近は会社で使うPCはMac、自宅でやる場合もMacかUbuntuとなってある程度環境を統一できるようになってきたので、迷うことは少なくなってきましが、ちょいちょい迷うことはありますね・・・悩ましい。
デザインシステムとコンポーネントライブラリを作っていた経験を振り返って
普遍的なものを作るって難しいよね。という話
先日のInside Frontendでデザインシステムの話をみて、「そういや似たようなことをやってたな」とふと思い出しました。
walk-diagonally.hatenablog.com
せっかくなので前職でデザインシステムや社内向けコンポーネントライブラリを作っていた内容をちょっとまとめて振り返ってみます。
正直具体的な解決策はあまりない気がします。
なんせ難しいもの・・・
*まとめて書こうかと思いましたが一旦難しかったところだけ書きます。時間ができたらupdate
*デザインシステムやコンポーネントライブラリ作成の作業をいいかんじに抽象化して記載ができなかったので、これも時間ができたらupdate
デザインシステム
難しかったこと
イレギュラーケースが出てくる
当たり前以外の何者でもなく恐縮ですが・・・
一回ある程度決まりごとを作っても、サービスで新機能追加や改善をしていくと当初作ったルールと整合性が整わなくなってくる。
対処法
頑張って先を見据えて用意しておく
なんだか脳筋みたいな書き方ですがこんなかんじかなと・・・
「Statusカラー」みたいな定義をしたとします。
初期で想定できるところとしてPrimaryWarningDangerが必要だとなったときに、直近は必要ないとしてもDefaultみたいなものも用意しておく、とかができたらいいのかなと思います。ルール化するところを極力イレギュラーケースが出ないレベル感で設定する
上のStatusカラーみたいな例でいうと、そもそもStatusカラーなんて定義をもたいないで、「実装で作っていい色一覧」みたいなかんじで使っていいカラーを列挙しておくといったところにとどめておくとイレギュラーケースとかの対応はないのかなと思いました(ex:Defaultでもないまた別のStatus定義が必要になった、といったときもそのカラー一覧から選んで使うだけで済むといったかんじ)
*もちろんStatusみたいなところはちゃんと定義はされておくべきだと思います。ドメイン毎でPrimaryの色が違いすぎると迷うと思うので。
いざ実装してみたら実態とあわない
デザインとして完成したものをいざ実装してみたらうまくいかないことって多いですよね
対処法
- 単なる平面のデザインではなく、モック/プロトタイピングで作る
理想ですよね。
正直自分はデザイナーではないので、昨今のツールたちでどこまで簡単にできるのかとかはわかってませんが、ちょっとしたアニメーションとか動きとかつけれるならそっちのほうがいいかなと思います。 - フロントエンド側もデザインを見たタイミングで動きをイメージする いわゆる歩み寄って気になった点を実装する前になくせるといいですね、というところで。
コンポーネントライブラリ
難しかったこと
良かれと思って修正したら誤爆する
今でこそtypescriptがメジャーな手段になってきたところですが、その前のお話だったので、普通のjsでした。
また、いろいろなサービスで使われてしまっていて、なおかつそのサービス内で魔改造されていたりもしたので、余計な誤爆があったりしました。
対処法
- typescriptを使う
言わずもがなです。React使うならpropTypesもちゃんと定義して、固めるところはしっかり固めたほうがいいです。 - testを書く
値のやりとりに関してはinputとoutputの担保を一旦しておけば、クリティカルなデグレを引き起こすことはなくなると思います。
ただし、このあたりはtypescriptで保証されるかもしれないところなので、書き方によってはやらなくてもいいかもしれません。
でも書いといて損はないと思います。
見た目に関してもデモサイトを作ってE2Eテストするのいいのかなと思います - サポートポリシー的なものを明確化してもよかったかなと
結局jsなのでなんぼでも魔改造できてしまいます。そこで、こーゆーことするなよ、そんなことをして今後ライブラリをupdateした際に「デグレだ」と言われても対処しません、というような内容を明文化してもいいのかなと思いました。
ただし、お客様に関係しますとか言われたらもうどうしようもないので、やはりこの手の口約束のようなものは難しいです。
汎用性をどこまで / どこに持たせるか
汎用性を高めすぎると上にあるように修正したら誤爆、みたいなことを引き起こす可能性があるかと思います。
対処法
- できれば汎用性は持たせないようにする
デザイン側で必要な要素を列挙、ライブラリがそれらを実現できるように充足するようにして実装者がいじれる余地を極力減らしたほうがいいかと思います。
ライブラリする化範囲
Atomic Designでいう Atoms なのか Molecules までやるのか、みたいなところの悩みが多かったです。
あとは良かれと思って「コンポーネントの引数にURL渡して、サーバーサイドをこんなかんじで実装したらいいかんじに実装できるよ!」みたいなコンポーネントもあったのですが、いろいろな社内政治に巻き込まれたりでメンテンナンスがめちゃくちゃ大変になったりしました。
対処法
あくまで画面描画のところのみライブラリとしてサポートする
普通の人からしたら「当たり前では?」みたいなことだと思いますが、その当たり前を普通にやったほうがいいかなと思いました。
実装する人たちは結局みんなサーバーサイドの連携まで使うし、同様の仕組みで使うからそれならセットで提供したほうがいいとは思いますが、ホントにイレギュラーが少なかったり、そのコンポーネントのアップデートが少ないなら一式で提供してもいいのかなと思います。
個人的には長期的に考えるとどこかで綻びが出てきてサポートが大変になるように思います
*現に大変でした。実装側の実装が悪かっただけにも関わらず「コンポーネントの不具合な気がする」みたいなかんじで問い合わせがきたりもしてお互いが不幸だったように思います組み合わせのコンポーネントに関しても極力一式では提供しない
上に書いてある内容と似たようなかんじになるのですが、提供するものが増えると結局後々大変になってくる気がするので、組み合わせのコンポーネントはあえて用意しないようにしてもいいのかなと思います。
ユースケースとしてどう実装したらいいか、みたいなサンプルコードを用意するのはいいかもしれません。
共通
難しかったこと
実際に使う開発者が知らない
せっかく作っても認知されていない
対処法
永遠の課題の一つではないかなと思ってます。
以下がいいところなんじゃないかなと。
- 定期的にMTGなり共有会なりして知らしめる
- コードに埋め込めるものは埋め込んで、各開発者があまり意識する必要がない状態にする
ドキュメント化 / ドキュメント更新のコストをどう下げるか
タイトルの通り。
対処法
極力コード(jsDocとか)から生成できるように寄せる
まあいまならstorybookとかあるんで幾分かマシにはなったと思います
また思い出したタイミングで追記します(多分)
Inside Frontend #3 レポート
Inside Frontendに参加してみました。

ゴリゴリのフロントエンド要素が強い内容にも興味はあったのですが、できれば今の仕事にも活かせるような内容を持って帰れるほうがいいなと思い、デザイン関連のものを見てみました。
基本的にはCの部屋にへばりついてました。
以下、資料がupされてるものに関しては、個人的によかったなと思うところをとかAMAであがってた内容を書いていきます(詳細はスライドを見たほうが絶対いい)
* 極力聞いた言葉をそのまま転用するようにしてますが、間違っていたらすみません。
* 全部はとてもじゃないけど拾えない。そろそろgoogle docsに音声入力か・・・
Seminer A-1 : TypeScript: Why and how we adopted it at Slack
Felix Rieseberg
シニアエンジニア @ slack
もともとは OSSエンジニア from マイクロソフト
発表内容
Slackにtypescriptを導入した話
Introduction
Battlefield1is written by react typescript- Electronをベースに作られているslackだが、C++のモジュールで書かれているものもあるとのこと
- アプリがクラッシュすること、クラッシュしてもログがでない(?)ことに対して危機感
巨大なコードhandlingする必要がある
- ドキュメントをまとめたり、jsDocを書いたりするがだめだった(信用できない)
More js More worries- vanillaは勉強必要
typescriptを導入
typescriptのいいところ
- jsのsupersetだから、変える必要がない(筆者注釈 : jsで書いていたものがそのままtsで使える)
- editorのサポートがいい
- npmでのインテグレーションができる
- 型制御
- 他のモジュールと共有できる
js -> tsに変換する
hoge.js -> hoge.ts
- editor上でエラーがわかる
- 実行する前にわかる
- tsconfi内、jsへのコンパイルで es6 と設定すればClassとして書いたものをがes6のClass表記でかかれ、 es5 と設定すればclosureを用いてよしなに変換されていた(といったかんじのデモがあった)
typescriptを導入してみて
- もともとslackではtypescriptを多用するつもりはなかったが、そっちで書いていったほうがいいよねとなった
- editorのオートコンプリートが強い
- 意外と簡単にtypescriptを使えるようになった
- クラッシュの危機感が低くなってよい
- コードの書き方が多少汚いPRを混ぜてしまっても、クラッシュは一旦しないだろうという安心感がある
- tslintがまだ弱い
SEMINAR A-2 : Introduction to Lucet
発表内容
Lucetの紹介
いろいろメモしてきたけど、WebAssembly まわりの知識がなさすぎてちゃんと書き連ねる自信がないので割愛。
こちらの記事が参考になりそうだなと思いました。
SEMINAR C-3 : デザインエンジニアとフロントエンド
pickupしたい点
- デザインエンジニアという職種に対してまだまだ認知度が低い(UXエンジニアやデザインテクノロジストといった別呼称があったりも)
- デザインエンジニアはデザイナーとフロントエンドの架け橋となり、開発を円滑に進めていくポジション
- 専門性とスピードが求められる
- 違う景色(社内だけでは得られない経験等)を見続けることがだいじ
AMA
デザインエンジニアの職能とかワークフローが曖昧。どう振る舞うか
-> デザイナー側やフロントエンド側に足を運び、なにか困ってないかを聞いたりして、手助けする。
意見の対立とかのコミュニケーションを取るか
-> Slackだけだと温かみがない
共有会をしてちゃんと双方向のやりとりを促す
インフラ系はあまり興味がなかったりするところに対してはちゃんと説明してあげる
若くしてデザインエンジニアを名乗れるか?
-> 可能だと思う。
各会社で新卒から採用してたりする(かも)
募集かけたらくるのでは?(取る側の話)
好奇心がある人が向いている気がする
デザインエンジニアのあとのキャリア設計(その後どうなるか)
-> フルスタックエンジニアかディレクターとかになるんじゃないかな
「なんでもできるようだけど、何が得意なの?」となることがある
弱い人が多気がするけど、なにかひとつ「これ強い」って言えたほうがいいよね
コンポーネント設計に対してデザインからの文脈とエンジニアからの文脈があるけど、どう考える/どう対処する
デザインとしたら1pxのズレや、アニメーションの違和感があったりとか。
エンジニアからしたら、なんでこれ分けるの?これいらなくない?
-> デザイナーはsketchとかでアニメーションをつけて見せたりして齟齬をなくす
実装時のコンポーネント分割と、デザインのコンポーネントの分割がずれるときは?
-> 資料とか作ってちゃんと説明する。命名規則で困ったらそれも都度MTG
デザインエンジニアと名乗るには?
-> ある特筆した能力がある上で、もう一つ能力がある、ってなったときに名乗ったらいいのでは?
副業とかに時間のバランスは?
-> 平均2~3時間、土日どちらかにがっつり時間をとる。
レガシー環境をvueなどを入れて改善したいが・・・
-> チームのモチベーションはあがる
売上とは関連するかどうかは怪しいよね
空きを見て順次導入していくほうがいいのでは。
なんでデザインエンジニアになったのか(どういう思いか)
-> 両方やりたかった
SEMINAR C-4 : いちからデザインシステムを作ってみて学んだこと
pickupしたい点
- 「componentの名前付けで時間がかかる」ところに対して、「そのcomponentの役割から名前を考える」ということと「全員が納得するまで議論」する(というところがひとつ模範解答だと考える)
- 将来的にCSSフレームワークとして提供できるよう、またデザイナーがわかりやすいようにsassでcssを書く
- フロントエンド側(実装都合)がわかる人がコンポーネント作成のところに入ることで、「hover時のアクション」といった平面のデザインだけでは気づきにくい動的なところまで事前に調整することができた
- デザインシステムは巨大なプロダクトなので、部分的にはじめるのでもよいかもしれない
完全に所管
デザインシステムのくだりを見て、前職でやってたことをちょっと思い出し、書いてみました
walk-diagonally.hatenablog.com
AMA
https://app2.sli.do/event/5ktrtkpp/live/questions
コンポーネントの分割ルールはどうなっていたか?
-> Atomic designを最初やってた
中間層があいまいになった。また他のメンバーとかの認識ズレが起きる
独自コンポーネントなどでAtomsなのかMoleculesなのかと不明瞭に。
-> そのため、特別ルールをつくった
Iconやbuttonとかの細分化できないものは element
他は component としてあつかう
storybookのスタイルガイド化はどう?
-> 他plugin(ts用)とかとの相性が悪かったりする。
もし相性がよくなればstorybookによせる
一応挑戦はしているが、まだまだ。仕様とかは手書き
再実装するならどう考え
-> 段階的に実装をするという手法でもよかった。運用フローでばたついた
SEMINAR C-5 : AbemaTVにおけるCSS is too fragile問題に対する解
pickupしたい点
AMA
https://app2.sli.do/event/vdvxniys/live/questions
ドメインまたぎの共通コンポーネントは?
-> srcより上にある?
client/src/components-common(?口頭だったので信憑性が低い)
デグレの確認は?
-> 目視確認
QAチームが別途いてその人達が確認
css in jsは人類にはやかったか
-> Webはw3cの規定とかあって、webに向いてなかったかもしれない
react-nativeとかにありなんじゃない?(まあそもそもcssないし)
次かえるとしたら?
-> 具体的なところはなし
コンポーネント内包したらBEMくずれるのでは?
-> コンポーネント単位で保証しているので崩れることはない またはコードビューではじく
特定のドメインないでしか使われないコンポーネントはどこ?
-> /featureA/src/components/.. みたいなかんじ?
上着きやめる、はなかったの?
-> とりあえずデグレを対処しなきゃいけなかった
コンポーネントの数と使ってる場所が多すぎたので、場当たり的対処になってしまったところはある
コンポーネント感のマージンってどうなってる?
-> Atom / molecules /とかでは極力やってない
コンポーネントガイドとかスタイルガイドとかは?
-> 独自のものがある、がしかしちゃんと運用されてない
lintどの程度きつくしているか
-> Evalとかのやばいのはerror
ほかはコーディングしているのが苦しくなりすぎないようにwarnとかにしておいてる
SEMINAR C-6 : 品質と開発速度を両立させるために捨てたものと守ったもの
pickupしたい点
- あたりまえ(過去の実践済み / すでに世の中に知見がある)を積み重ねる
- Development policy - Accessibility の展開
- ある程度負債を許容する(見極めつつ)
AMA
https://app2.sli.do/event/5idlaspx/live/questions
ユーザーのフィードバックあんまりないのでは?
-> ユーザー層的には多くはない
きたものは見るようにしてる。
ユーザーの行動から判断とかはやりたい
アクセシビリティの配慮どうやったのか?
-> 開発からディレクターに対してそのあたりは考慮してもらえた。
品質の定義は?
アクセシビリティ
-> マークアップとかはエンジニア間でズレていた(厳密には定義をしなかった)
-> develop ment policyを作ってそれで定義する
GraphQLの導入は?
-> server-side側を巻き込むのが難しかったからそもそも考慮していなかった
脱Reactしたかったのか?
-> 飽きたからしたかった笑
Edgeに寄せたくてもっとちっちゃいjsとかの利用は少し検討した
しかし100ページ近くの画面があり、巨大な負債になることを恐れた
spのフォーカスもできているのか
-> componentはレスポンシブに対応させているのでpc共通。そのため双方で対応できている
IEの対応は?
-> 年齢層高いし対応はしている。 Abemaの実況見ながらとかの利用も想定はしている。 全く動かないとかはない
importはページ単位?
-> Yes。チャンクが違う
納期伸びなかったらどっち?
-> 品質を諦めた。速度優先
競輪知らなかったようだがどうしたか?
-> 自分たちで体験とかもした
いろいろやってたことが多岐にわたってたけどどうしてたの?
-> できる人がやっていた(チーム内で自然と)
パフォーマンス手法はどこから?
-> チームメンバーから もしくはツイッターとかから入手
focus管理は?
-> ライブラリは自前で作った
accesibiltyはかるルールは?
-> ない
PWAの理由
-> Google play app にギャンブルないからお察し
ディレクションとの競合は?
-> 与えられた予算で頑張る
jsテストは?
-> visual regression test
アクセシビリティ / パフォーマンスについてどこからやるか
↓
- アクセシビリティ : ユースケース、ユーザー想定とかからちゃんと認識を固定する
- パフォーマンス : 調べ方を調べる、FCPとかの単語とかを把握する(そうしたら検索することができる)
全体を通しての所管
各技術の組み合わせのパターンや、枝葉のところでまだまだ知らないことがあるのかなと思ったので、積極的に情報収集していきたい
HTMLタグの「defer」でちょっと実験してみた
本来であればそのタグが解析されたタイミングでjsの読み込み->実行が行われるところですが、「defer」を使うことにより、HTMLパースを阻害せず、なおかつ DOMContentLoaded より先に実行されるという画面描画をほどよくブロッキングしない仕組みがあったので、少し実験をしてみました。
混ぜてみる
// sample-1.js console.log("sample-1 is called"); // sample-2.js console.log("sample-2 is called");
<script defer src="/js/sample-1.js"></script> <script src="/js/sample-2.js"></script>
結果
sample-2 is called sample-1 is called
defer をつけていない方はパースされたタイミングで実行されるので、先に呼び出される。
両方つけてみる
// sample-1.js console.log("sample-1 is called"); // sample-2.js console.log("sample-2 is called");
<script defer src="/js/sample-1.js"></script> <script defer src="/js/sample-2.js"></script>
結果
sample-1 is called sample-2 is called
defer がついているものに関してはタグが記載されている順番で実行される
所感
今まであった </body>の近くにjsのファイルはおきましょう みたいなことはもうこれ以降気にしなくてよくなるのはありがたいですね。
もっとしっかり描画速度の最適化をしたい、ということだったら関係ないファイルとかは async つけたりして、完全に非同期で読み込むといいのだろうと思います。
ただ、その分類がなかなか手間だと思うので、困ったらひとまず defer をつけるでいいのかなと思います
